Beispielseite im Parallax-Design: Pfarrblatt-Sommerserie
1. Die Seite vorbereiten
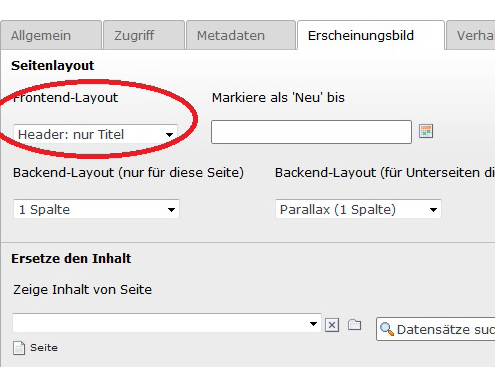
In den allgemeinen Seiteneigenschaften (Stift ganz oben) wähle ich unter Erscheinungsbild 1 Spalte. Beim Front-End Layout kann man durch die richtige Einstellung verhindern, dass der ganze Kathbern-Kram noch mit auf der Seite ist...

2. Parallax-Bilder
Die Hintergrundbilder sollten mindesten 1200 Pixel breit sein!
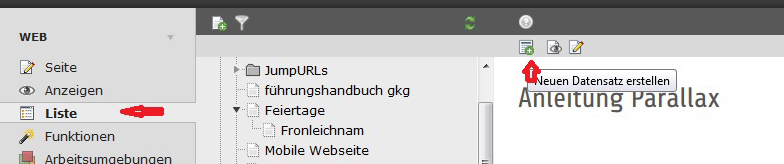
Um das erste Bild hochzuladen, wähle ich die Ansicht "Liste" und klicke auf das grüne Plus (neuen Datensatz erstellen).

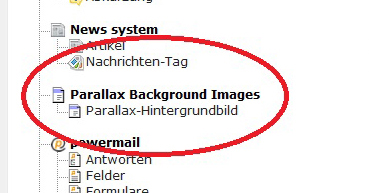
Hier gibt es die Auswahl "Parallax Hintergrundbilder", welche ich anklicke.

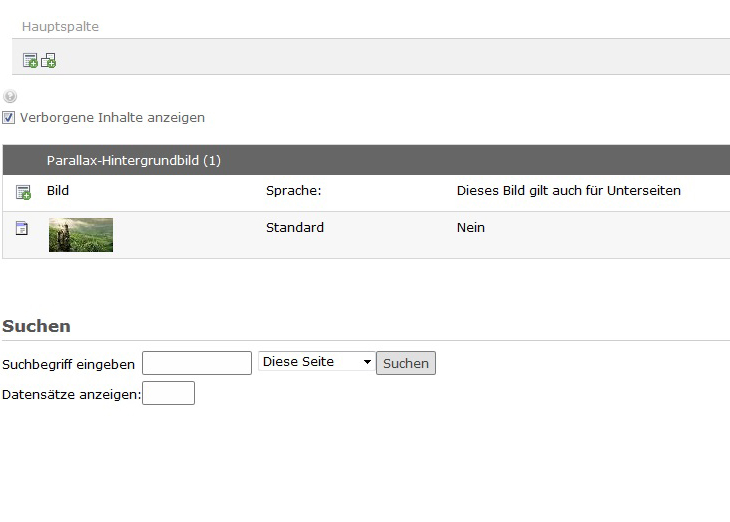
Nun kann ich das erste Bild hochladen und gleichzeitig eine Prozentangabe dazu machen, welchen Anteil des Bildschirms das Bild ausfüllen soll. Lasse ich die Prozentangabe leer, erscheint das Bild in seiner vollständigen Höhe.
Wenn ich danach von "Liste" wieder auf "Seite" wechsle, sehe ich, wie die Seite organisiert ist und auch, dass ich oben ganz normalen Text eingeben kann.

3. Lesbarkeit
Der Text gleitet durchscheinend über die Bilder. Dies ist zwar ein schöner Effekt, ist je nach Bild aber nur schlecht lesbar.
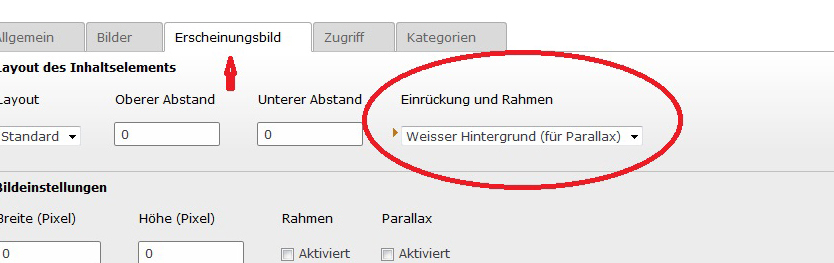
Wenn ich lieber einen weissen Hintergrund möchte, kann ich bei den Text- (oder Text/Bild-) Elementen unter dem Reiter "Erscheinungsbild" bei Einrückung und Rahmen den Wert "Weisser Hintergrund (für Parallax) anwählen.

Damit man zwischen den einzelnen Textblöcken evtl. auf die dahinterliegenden Bilder schauen kann, einfach Textelemente eröffnen und einige Leerschläge ins Textfeld setzen.
